패스트캠퍼스 14일 만에 만드는 스타벅스 웹사이트 만들기 수업을 통해서 스타벅스 웹사이트를 따라 만드는 수업을 진행했습니다. 패스트캠퍼스의 디자이너가 하는 코딩 수업과 기본 개념을 잡는 수업은 거의 같았습니다.
웹페이지에 대한 기본 개념 HTML, CSS 그리고 JS
프론트엔드 개발자 쉽게 앞에 보이는 것들을 개발하는 것, 사용자들에게 보이는 것들을 개발하는 기술자라고 생각하시면 됩니다. 백엔드 개발자는 뒷단 개발자, 보이지 않는 것들을 개발하는 기술자라고 생각하시면 되고, 풀 스택 개발자는 앞단과 뒷단 두 가지를 모두 하는 개발자라고 기본적인 개념을 알고 넘어가시면 됩니다.
웹페이지의 구조인 HTML, CSS, JS 에 대해 쉽게 풀어서 설명한다면, HTML으로 구조를 만들고 CSS 정적으로 꾸밀 수 있으면 JS로 동적인 개념이 부여된다고 여기시면 됩니다. 구조, 스타일, 동적인 개념의 흐름으로 갑니다.
- HTML (Hyper Text Markup Language) 페이지의 제목, 문단, 표, 이미지, 동영상 등 웹의 구조를 담당합니다.
- CSS (Cascading Style Sheets) 실제 화면에 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정해 콘텐츠를 꾸며주는 시각적인 표현(정적)을 담당합니다.
- JS (JavaScript) 콘텐츠를 바꾸고 움직이는 등 페이지를 동작시키는 동적 처리를 담당합니다.
웹 표준과 크로스 브라우징에 대하여
웹 표준이란 웹에서 사용되는 표준 기술이나 규칙을 의미, w3c의 표준화 제정 단계의 권고안에 해당하는 기술을 의미합니다. 크로스 브라우징이란 조금은 다르게 구동되는 여러 브라우저에서 동일한 사용자 경험을 줄 수 있도록 제작하는 기술 방법을 의미한다. 기본적으로 개념만 가볍게 알고 계시면 됩니다.
알아두면 유용한 키보드 특수 문자 용어에 관하여
- `백 틱, 그레이브
- ~ 틸드, 물결 표시
- ! 엑스 클러 메이션, 느낌표
- @ 앳, 골뱅이
- # 샵, 넘버, 우물 정
- ^ 캐럿, ~ 이상을 표시할 때 사용
- & 엠퍼센드
- - 하이픈, 대시
- _ 언더스코어, 로대시, 밑줄
- : 콜론
- ; 세미콜론
- , 컴마
- . 닷,
- / 슬래시
- | 버틸커바
- \ 백 슬래시, 역슬래시
오픈소스 라이선스
오픈 소스란 어떤 제품을 개발하는 과정에 필요한 소스코드나 설계도를 누구나 접근해서 열람할 수 있도록 공개하는 것을 말합니다. Apache License, MIT License, BSD License, Beerware 오픈되어 있는 소스코드를 그냥 가져다 쓰면 문제가 될 수 있습니다.
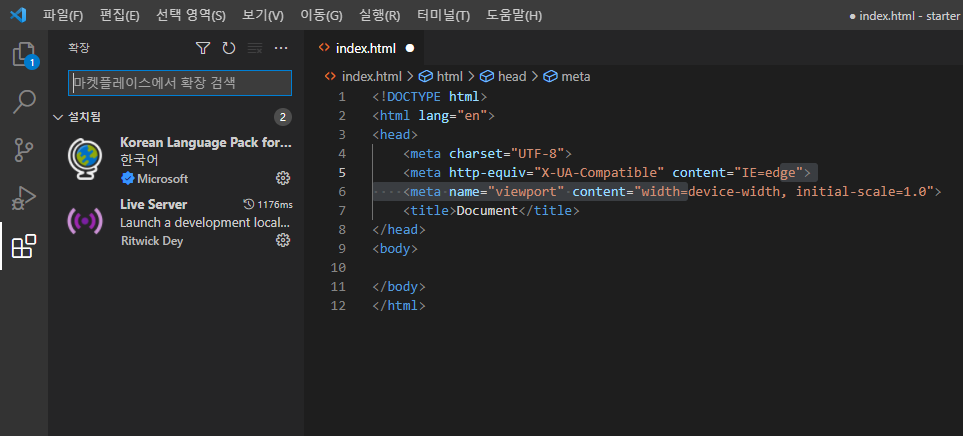
비주얼 스튜디오 코드(VS Code)
기본 문법으로 직접 예제를 하는 작업을 시작했습니다. VS 비주얼 스튜디오 코드는 파일의 개념이 아닌 폴더 자체가 하나의 프로젝트가 되는 개념임을 인지하면서 작업을 시작하면 됩니다. 항상 폴더 단위,즉 프로젝트 단위로 열어서 코딩을 시작합니다.
비쥬얼 스튜디오 코드 유용한 확장 기능
비주얼 스튜디오 코드는 확장 기능 메뉴를 통해서, 커스터마이징 할 수 있습니다.

지저분한 코드를 정리하는 확장기능
beautify 검색 - 명령 HookyQR.beautify 복사 - 컨트롤 시프트 p > 바로가기 명령 창 HookyQR.beautify실행 alt+ctrl+L

auto rename tag 확장 기능
앞 태그 변경하면, 뒤 태그 자동으로 변경해주는 코드
vs 코드 작업 시 저장하는 습관
단일 저장은 ctrl+s, 모두 저장은 alt+ctrl+s

해당 부분까지가 본격적인 웹페이지 수업에 들어가기 전에 필요한 기본 개념 수업 내용을 요약한 것들입니다. 우선 해당 수업의 개념을 잡는 부분은 이전에 수강했던 한 번에 끝내는 ux/it 디자인 초격차 패키지 안에 있는 디자이너를 위한 코딩 수업과 동일한 강사, 동일한 수업이었습니다. 만약 제가 돈을 주고 해당 수업을 진행했다면, 1/3이 넘는 부분이 중복되는 부분이었기 아쉬울 거 같습니다. 패스트캠퍼스의 대부분 강의가 다양한 조합으로 나오는 건 알고 있지만 막상 내가 구매한 강의가 이전 구매한 강의를 조합한 강의일 때 뭔가 아까운 기분이 듭니다. 그렇지만 이와 별도로 하나의 웹페이지를 두고 14일이라는 기간 안에 페이지를 구현하게 하는 강의는 매력적이었고, 동기부여 및 목표의식이 명확해서 수업 진행에 있어서 재미있게 임했던 것 같습니다. 아직 강의가 남아있어서, 이후 수업 내용도 계속 정리하겠습니다.
https://bit.ly/3PsMEJU
초단기 완성 : 14일 만에 만드는 스타벅스 웹 사이트 with HTML&CSS
* 본 포스팅은 패스트캠퍼스 초단기 완성 체험단 참여를 위해 작성되었습니다. *
댓글